Kann ich meine Dokumente selbst gestalten?
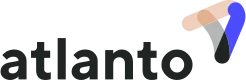
Ja, Atlanto bietet dir verschiedene Möglichkeiten deine Dokumente (Rechnungen, Offerten etc.) zu gestalten. Du kannst zwischen 4 unterschiedlichen Vorlagen auswählen. Diese Vorlagen findest du in den Einstellungen unter Verkauf – Dokumententemplates. Wähle dasjenige Template aus, das dir am besten gefällt und speichere es ab. Ab jetzt werden alle Dokumente mit diesem Template erstellt.

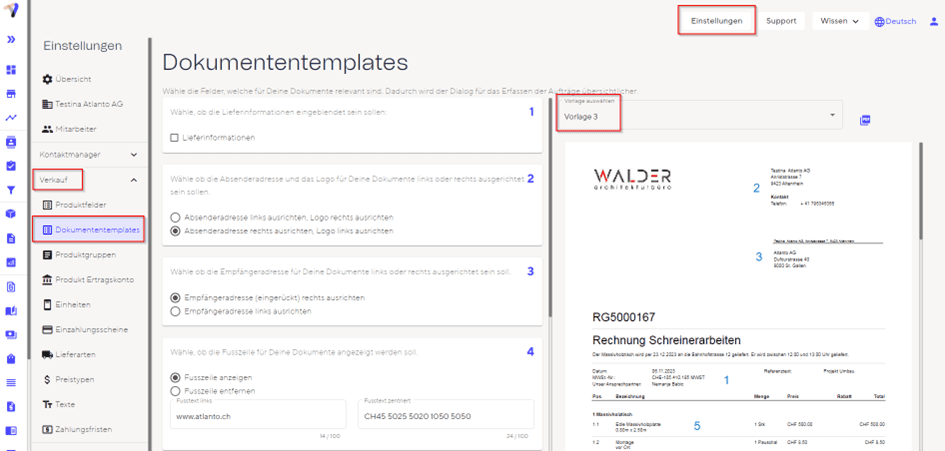
Zusätzlich hast du die Möglichkeiten unter Dokumententemplates weitere Anpassungen vorzunehmen. Du kannst:
- (1): Die Absenderadresse nach links oder rechts ausrichten
- (2): Die Empfängeradresse nach links oder rechts ausrichten
- (3): Eine Fusszeile hinzufügen
- (4): Schattierungen einfügen (die Positionen sind abwechselnd grau und weiss hinterlegt)
- (5): Eine Unterschrift hinzufügen

Dein Logo kannst du in den Firmendaten (Einstellungen – Firmendaten – bearbeiten) hinzufügen. Dieses Logo wird dir anschliessend auf allen Dokumenten angezeigt – in Auftragsdokumenten, sowie Lohnabrechnungen.

Des Weiteren kannst du einen Standardtitel, einen Standardeinleitungstext oder eine Standardfussnote definieren. Diese Angaben kannst du nur für Offerten und Rechnungen erfassen. Da die Dokumentenvorlage 4 keinen Titel und keinen Einleitungstext enthält, sind diese beiden Anpassungen nur für die Dokumententemplates 1-3 möglich. Die Einstellungen kannst du bei der Erstellung des einzelnen Dokumentes immer anpassen.
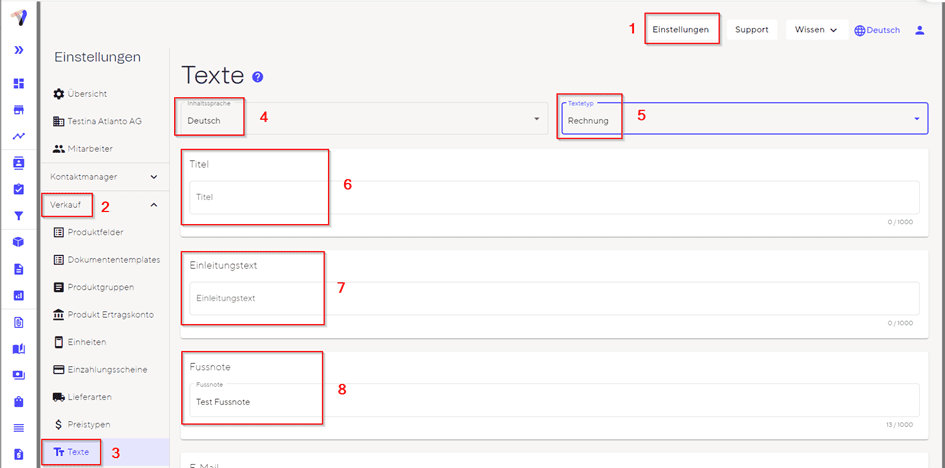
Diese Anpassungen machst du unter Einstellungen (1) – Verkauf (2) – Texte (3):
- (4): Wähle die Sprache des Dokumentes
- (5): Wähle für welches Dokument du die Einstellungen machen möchtest
- (6): Schreibe Titel
- (7): Schreibe einen Einleitungstext
- (8): Füge hier die Fussnote hinzu